En el mundo del diseño de UX/UI, la automatización está cada vez más presente. Galileo AI es una herramienta poderosa que promete facilitar el proceso de creación de diseños de interfaces. Hoy te contaré cómo esta herramienta te permite crear el diseño desde un diseño web a un diseño app y te pondré el ejemplo de un ecommerce de joyas, guiándote paso a paso, desde la planificación hasta la exportación del diseño a Figma.
¿Qué es Galileo AI y cómo puede ayudarte en el diseño?
Galileo AI es una herramienta basada en inteligencia artificial diseñada para asistir a diseñadores en la creación rápida de interfaces de usuario. Su valor principal es la capacidad de generar automáticamente propuestas de diseño basadas en entradas textuales. En nuestro caso, vamos a usarla para diseñar una app de ecommerce de joyas, un proceso que, con herramientas tradicionales, puede ser largo y tedioso.
Paso 1: Definir el negocio
Antes de iniciar el proceso de diseño con Galileo, es fundamental proporcionar una descripción detallada del negocio. Esto le permite a la IA comprender qué tipo de contenido debe priorizar.
Por ejemplo, imaginemos que queremos diseñar una app para la venta de joyas de lujo. Es importante definir el objetivo de la app el cuál es atraer a un público con interfaces elegantes y funciones que faciliten la compra.

Paso 2: Chat con Galileo AI: Definiendo las secciones de la app
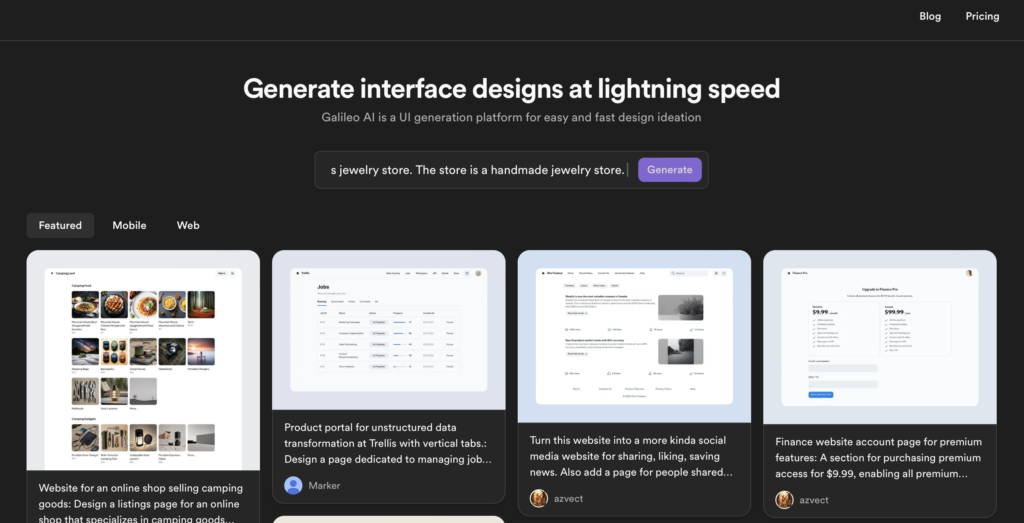
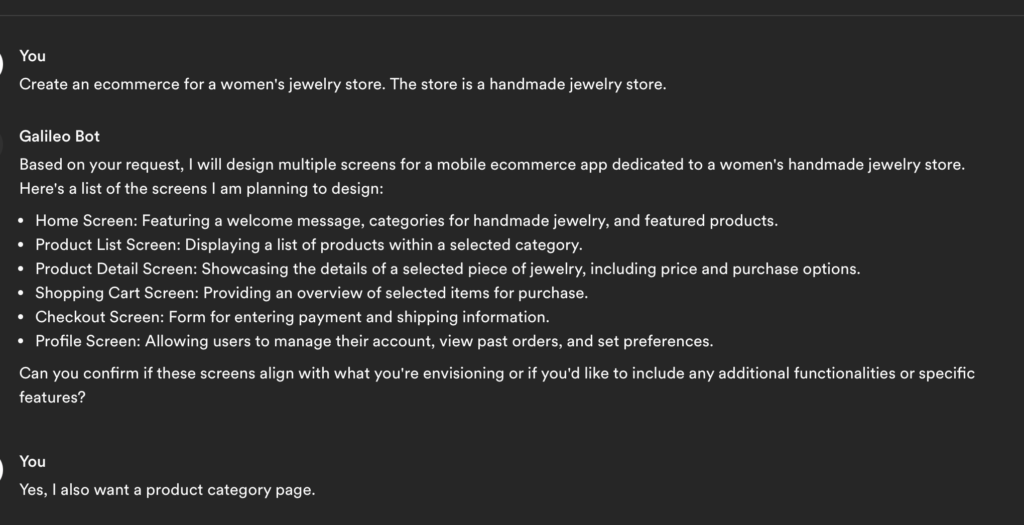
Una vez que tienes claro el concepto de tu negocio, es momento de contarle a Galileo AI lo que estás buscando. Solo tienes que describir brevemente las características y el objetivo de tu app, y la herramienta te presentará una estructura base para trabajar. A partir de aquí te presenta una estructura como la del ejemplo:
Sugerencias de estructura:
- Home: Presentación de los productos destacados y colecciones especiales.
- Catálogo de productos: Filtro por categorías como anillos, collares, pendientes.
- Detalles del producto: Imágenes, descripciones detalladas, reseñas y opciones de personalización.
- Carrito de compras: Visualización rápida de los productos seleccionados.
- Perfil de usuario: Historial de compras, detalles de envío y opciones de pago guardadas.
- Favoritos: Lista de deseos del usuario.
- Ofertas: Promociones y descuentos especiales.

Una vez tienes definida las páginas que deseas y la información que aparecerá en cada una de ellas, pasarás entonces a poder pedirle las páginas que deseas diseñar.
Paso 3: Diseño de las pantallas en Galileo AI
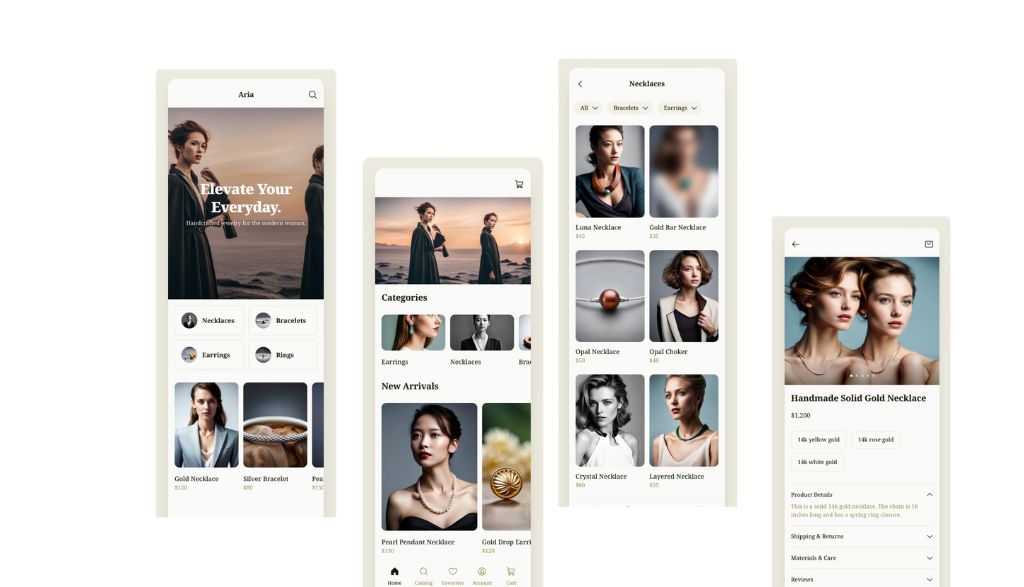
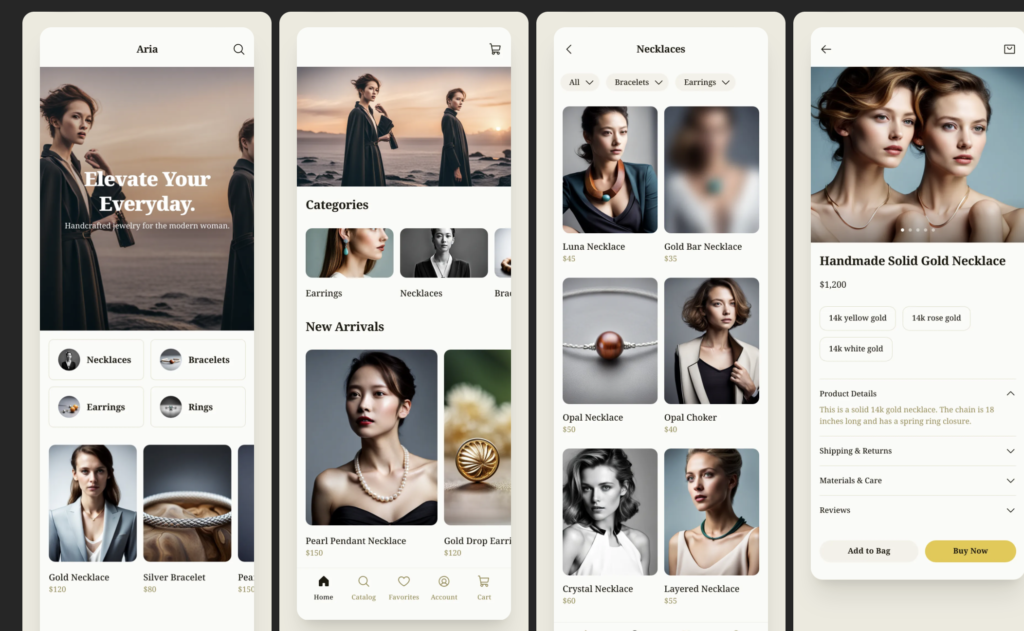
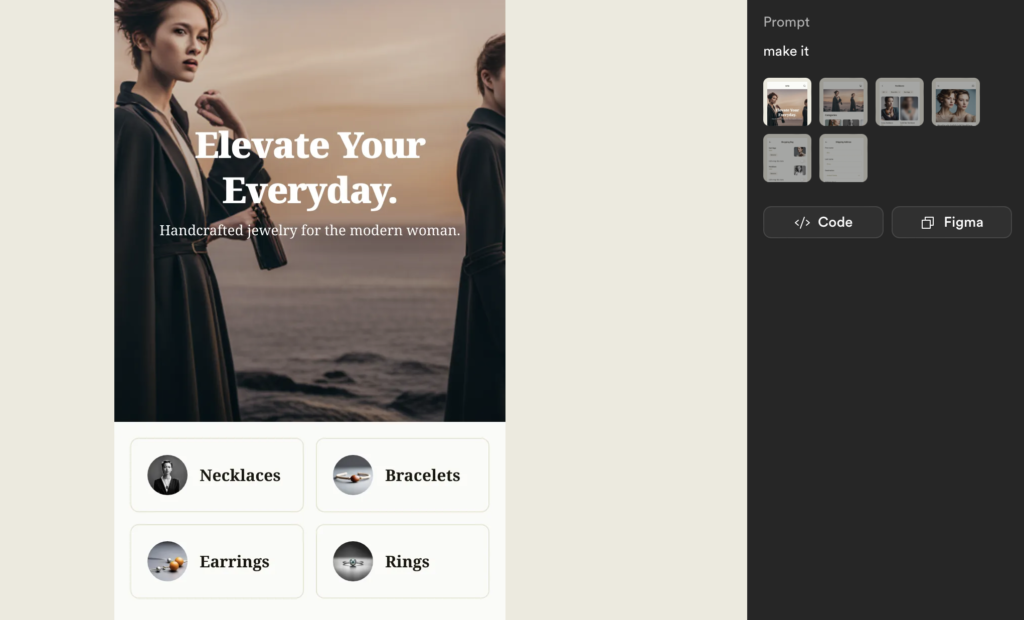
Una vez que tenemos la estructura definida, Galileo AI procede a crear las pantallas de diseño. Lo sorprendente es la velocidad con la que lo hace, generando propuestas visuales basadas en la información que le proporcionamos.
Cada pantalla es personalizable, y puedes exportar el diseño directamente en formato de código o bien a plataformas de diseño como Figma como te muestro a continuación:

Exportar a Figma: ¿Por qué es la mejor opción?
La verdad que si me preguntan cuál es mi opción preferida, siempre diré que exportar el diseño a Figma. Ya que no solo te da más control, sino que también te permite hacer ajustes colaborativos con tu equipo. En este punto, puedes ajustar tipografías, colores y componentes de la interfaz para asegurarte de que el diseño no solo sea funcional, sino también atractivo y en línea con la estrategia de branding del negocio.

En conclusión, Galileo AI es una herramienta útil para comenzar el diseño de interfaces, permitiendo ganar tiempo y obtener un esbozo claro de lo que deseas. Sin embargo, es importante tener en cuenta que, aunque la IA hace un gran trabajo en la estructuración inicial, el ojo humano y la experiencia en diseño UX/UI son esenciales para ajustar los detalles y crear una experiencia realmente fluida y estéticamente atractiva.
Te recomiendo siempre considerar los elementos clave en cada página de tu app antes de cerrar el diseño, como la usabilidad, las llamadas a la acción y la facilidad de navegación. ¡Empieza a experimentar con Galileo y descubre cómo puede optimizar tu proceso de diseño!

Diseñadora UX/UI y Especialista en Marketing Digital
Creando experiencias intuitivas y estrategias efectivas.