En un momento en que la eficiencia y automatización se vuelven piezas clave en los flujos de trabajo de diseño, Figmaha dado un paso relevante con el lanzamiento de sus nuevas herramientas AI Beta, pensadas para agilizar tareas visuales sin salir del entorno de trabajo. Hace poco publiqué un análisis detallado sobre la función Make an Image, centrada en la generación de imágenes a partir de texto. En esta ocasión, me centro en el resto de funciones disponibles en esta beta, evaluando su utilidad real en un entorno profesional de diseño UX/UI.
Edit Image: ediciones intuitivas a través de texto
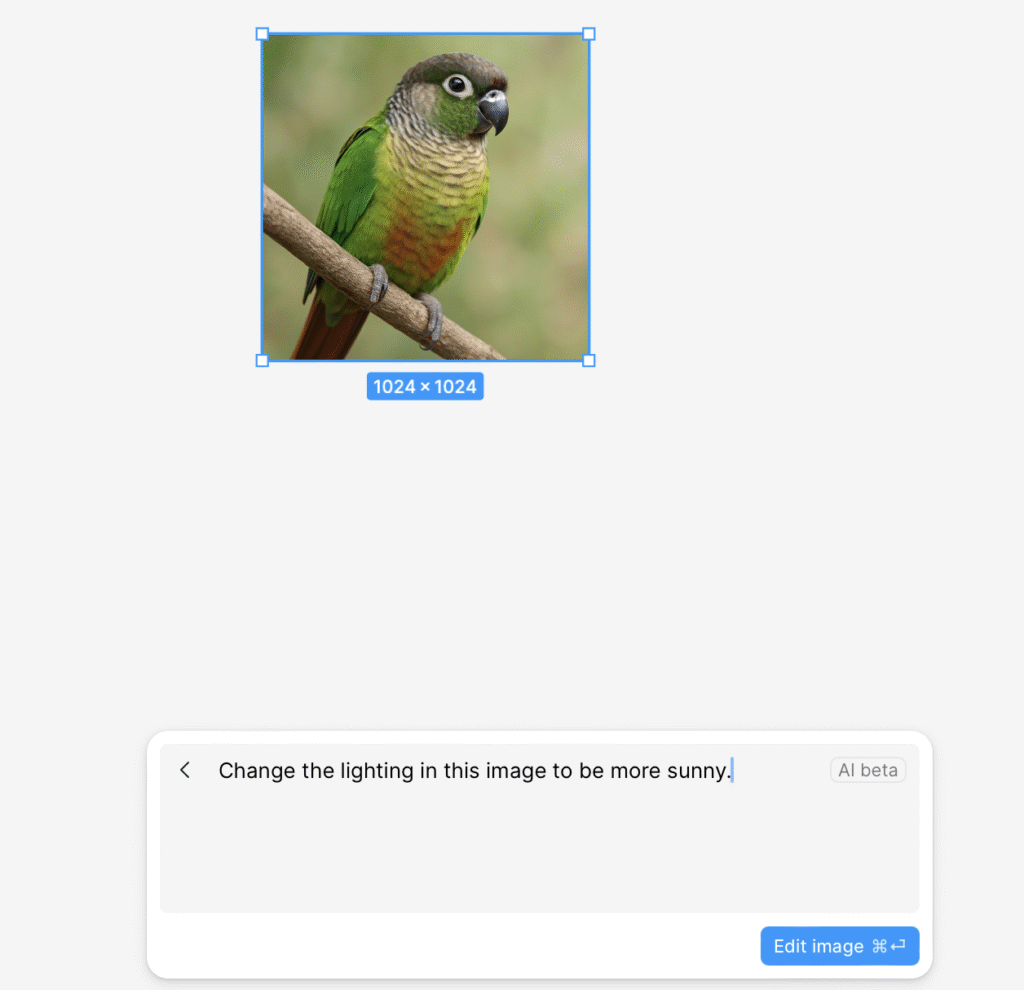
Una de las funcionalidades más potentes es Edit Image, que permite realizar ediciones contextuales a una imagen simplemente escribiendo una instrucción en lenguaje natural.
Se pueden solicitar acciones como:
- Modificar la iluminación
- Ajustar el brillo o contraste
- Añadir o eliminar objetos
- Aplicar efectos específicos como sombras, reflejos o desenfoques
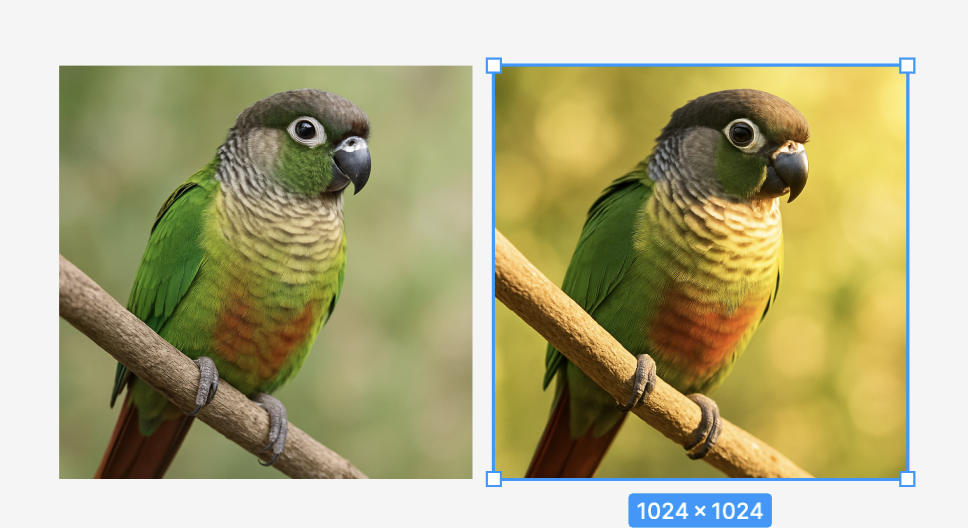
En mi caso, hice una prueba solicitando que la imagen tuviera una iluminación más soleada.

Aunque la respuesta fue rápida y técnicamente correcta, el resultado final me pareció excesivamente cálido, con un tono amarillo dominante que alteraba la percepción realista del contenido.

Esto demuestra que, si bien la herramienta es potente, requiere todavía de cierto criterio humano para evaluar resultados finales, sobre todo cuando trabajamos con fotografías de producto o imágenes para interfaces visualmente coherentes.
Boost Resolution: mejoras sutiles pero efectivas
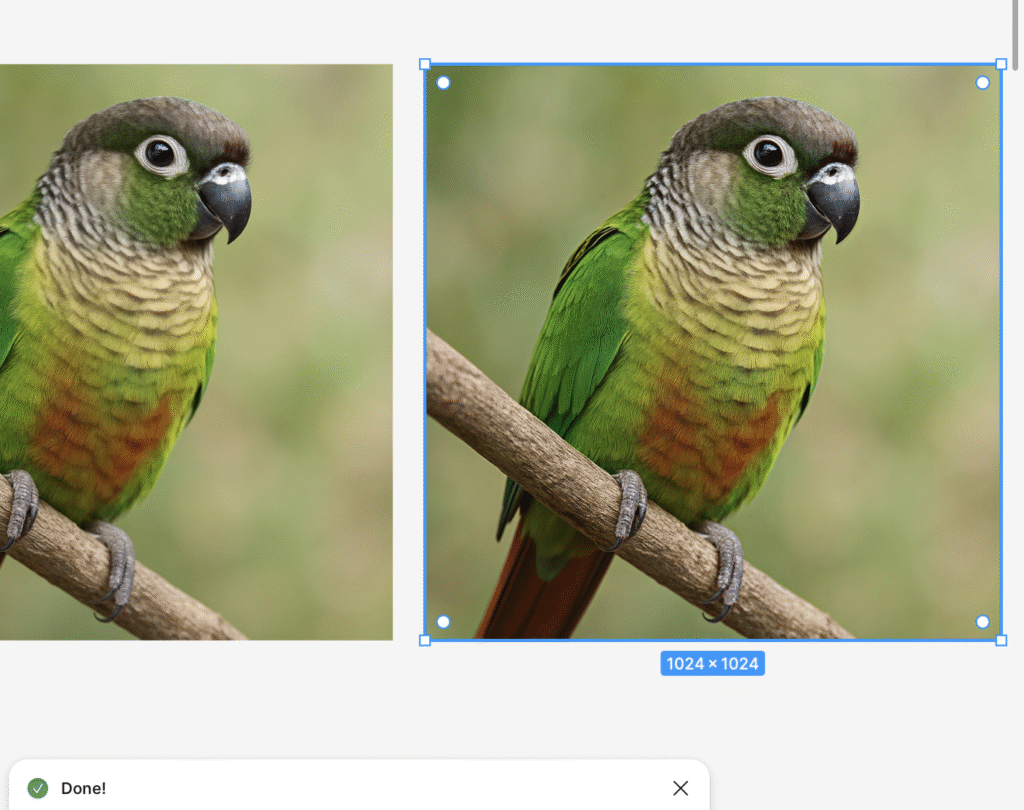
La función Boost Resolution permite escalar la calidad de una imagen de forma automática. Aunque las imágenes de partida ya estaban en alta resolución, tras aplicar esta opción se apreciaban mejoras especialmente en el detalle fino y textura del plumaje del loro con el que trabajé.
Este tipo de microoptimización puede marcar la diferencia al preparar imágenes para presentaciones de alta fidelidad, mockups en HD o assets exportables para producto, evitando recurrir a herramientas externas.

Remove Background: precisión y velocidad
De todas las herramientas probadas, Remove Background es posiblemente la que considero más práctica y lista para producción. Su capacidad para detectar bordes complejos incluso con fondos difuminados me pareció sobresaliente.
En las pruebas que realicé, el recorte fue limpio, rápido y funcional, dejando la figura del loro lista para ser utilizada como recurso gráfico sin necesidad de ajustes manuales. Es una herramienta que integro de forma habitual en mi flujo, especialmente para tareas de prototipado visual y contenido para redes o presentaciones.

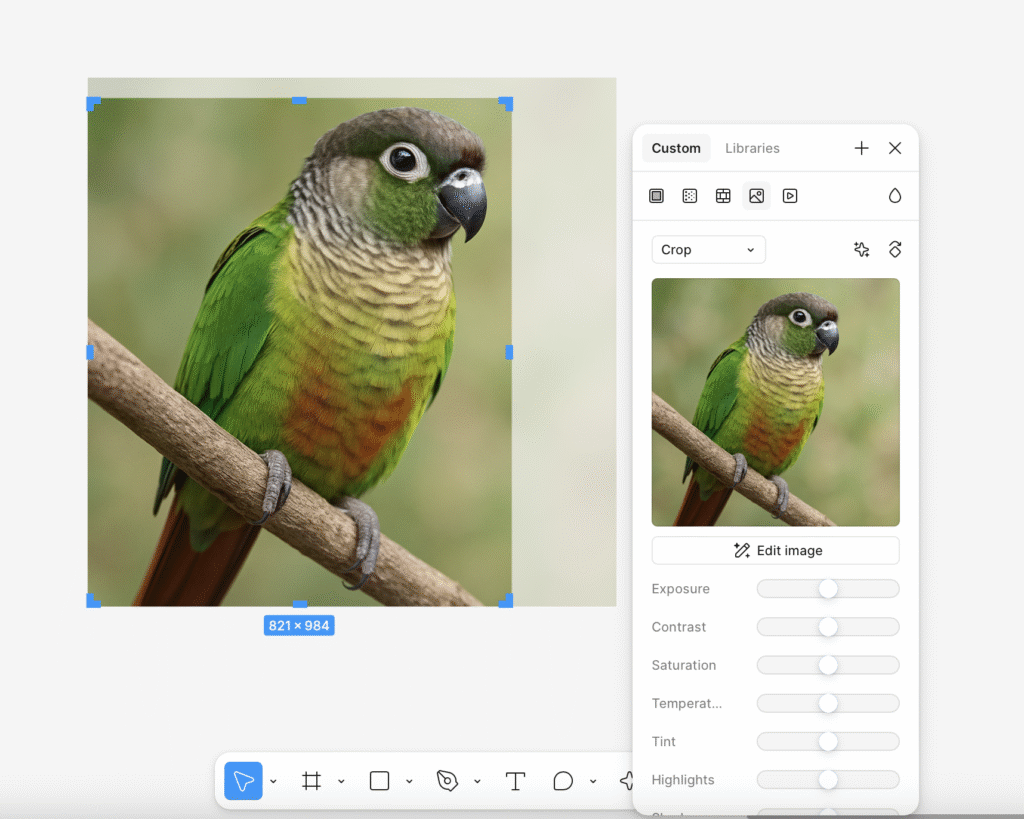
Crop Image: acceso directo al editor de imagen
La funcionalidad Crop Image no aplica cambios por sí sola, pero activa de inmediato el panel de edición, permitiendo ajustar recorte, exposición, contraste o temperatura de color. Si bien no es innovadora en sí misma, se agradece su integración directa como atajo funcional que optimiza tiempos dentro del mismo documento de trabajo.

Herramientas que suman al flujo UX/UI
Las funciones AI Beta de Figma representan un avance interesante en términos de productividad, exploración visual y automatización de tareas repetitivas. En particular, destaco el valor de herramientas como Remove Background y Boost Resolution por su integración directa y fiabilidad.
Sin embargo, como diseñadora UX/UI, creo que es fundamental mantener un criterio visual entrenado al aplicar estas funciones, ya que no siempre el resultado automático será el más adecuado desde el punto de vista de consistencia visual, realismo o alineación con el branding.
Este tipo de herramientas no buscan reemplazar el criterio creativo, sino complementarlo y acelerar los procesos, permitiendo dedicar más tiempo al diseño estratégico y a la experiencia de usuario.

Diseñadora UX/UI y Especialista en Marketing Digital
Creando experiencias intuitivas y estrategias efectivas.