First Draft de Figma es una herramienta innovadora que facilita el proceso de diseño para aplicaciones web y móviles, proporcionando una solución rápida para crear desde wireframes hasta diseños visuales completos. En este artículo, exploraremos cómo comenzar a usar First Draft, las diferentes opciones de prueba y los beneficios clave que ofrece esta función para diseñadores.
Primeros pasos de la función First Draft de Figma
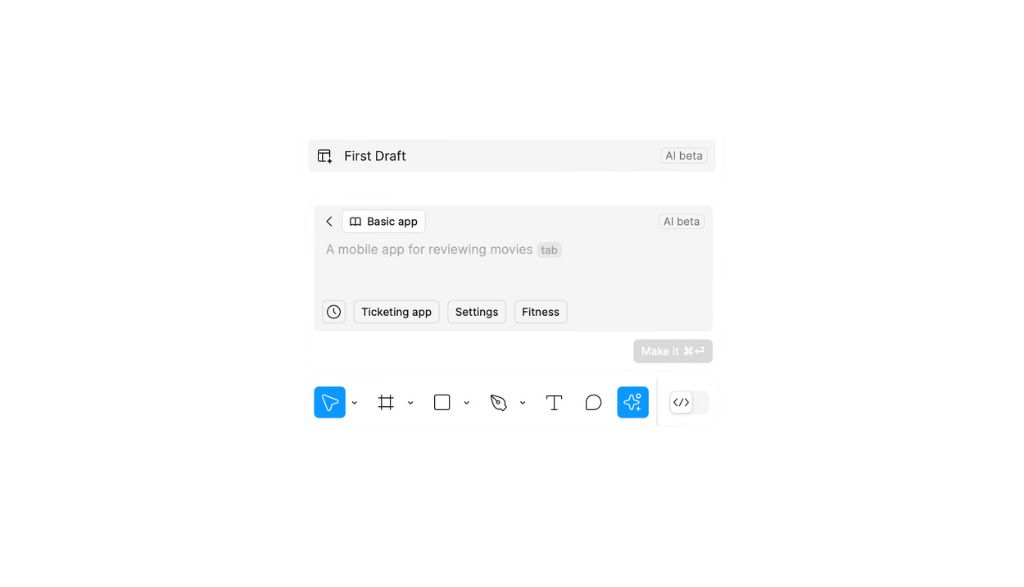
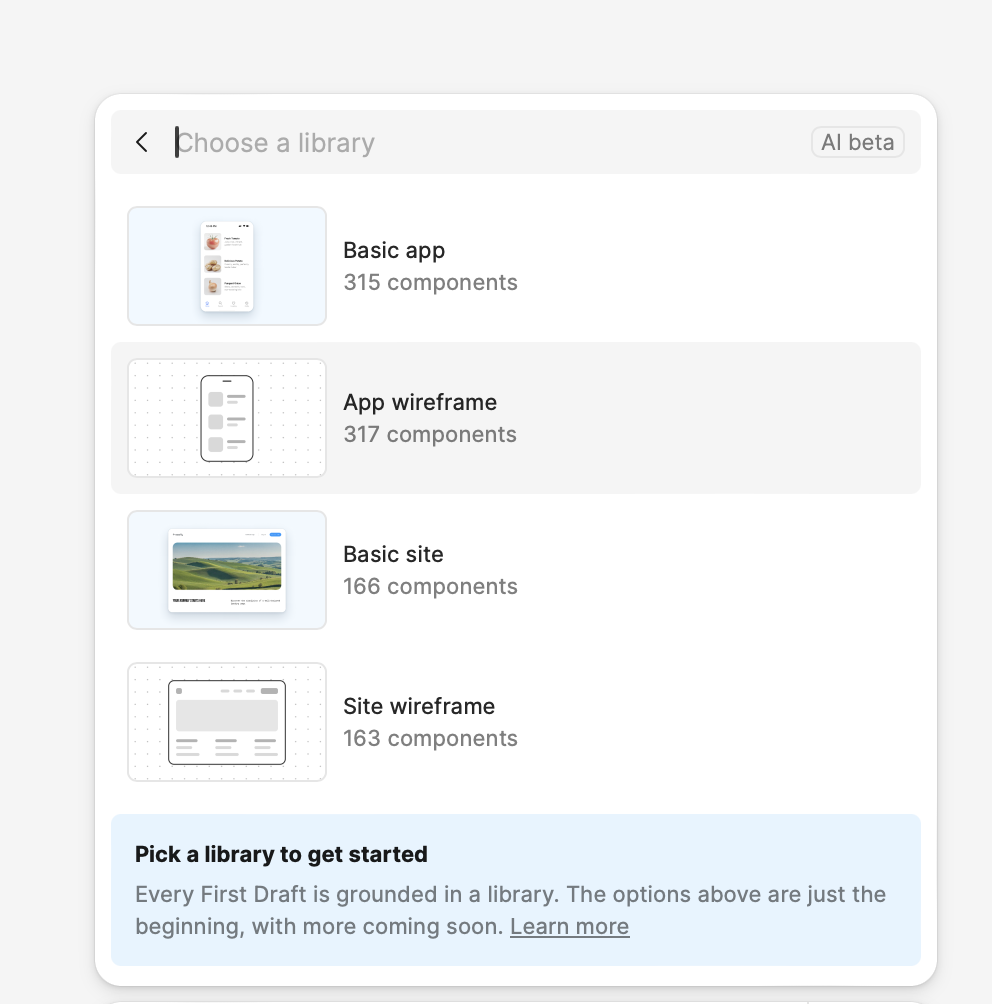
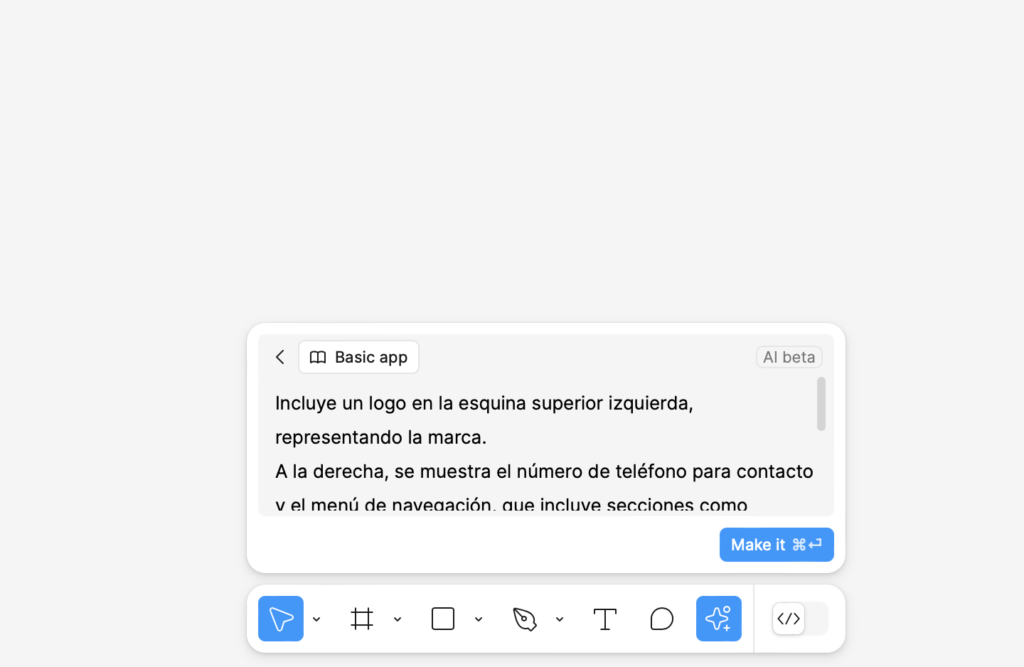
Para empezar, abre el panel de First Draft en Figma y selecciona el tipo de diseño que necesitas: web o app. Luego, decide si prefieres un diseño visual completo o solo un wireframe como guía inicial. Una vez seleccionado, puedes redactar un texto describiendo lo que deseas generar.

Una vez que hayas definido estos aspectos, redacta una breve descripción de lo que buscas generar; Figma se encargará de materializar esa idea en un diseño visual. En mi caso te voy a enseñar dos metodologías que he puesto a prueba para poder exprimir al máximo las funcionalidades de la herramienta.
Para poder poner a prueba esta herramienta, vamos a crear un ecommerce de venta de pasteles y productos de pastelería. La idea es diseñar una página muy visual, con una estética predominantemente rosa que evoque la dulzura y frescura de una pastelería moderna.

Poniendo a prueba First Draft en web
Para poner a prueba First Draft de Figma en el diseño web, opté por evaluar dos enfoques diferentes. Comparando de manera paralela el usar una descripción general sobre el negocio con la opción de generar una descripción en detalle de los bloques para ver cuál era mejor:
Opción 1: Descripción Genérica del Negocio
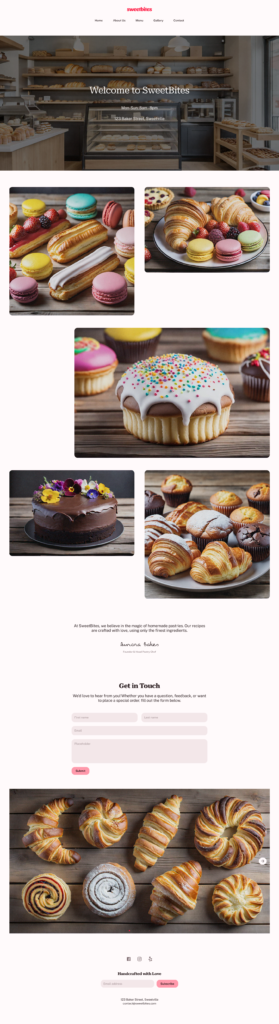
En esta prueba inicial, proporcionamos solo una breve descripción de la empresa. Esta opción es ideal cuando se quiere visualizar una idea básica y rápida sin adentrarse en detalles específicos.

En este caso, Figma genera un diseño general que captura la esencia de la empresa, aunque sin una disposición personalizada de los bloques de contenido. Puede ser una buena opción cuando no tienes claro qué bloques necesitas o incluso de manera inspiracional. Pero sin duda, creo que en la versión 2 podemos sacar mucho más partido como veréis a continuación:
Opción 2: Bloques Definidos y Especificaciones Detalladas
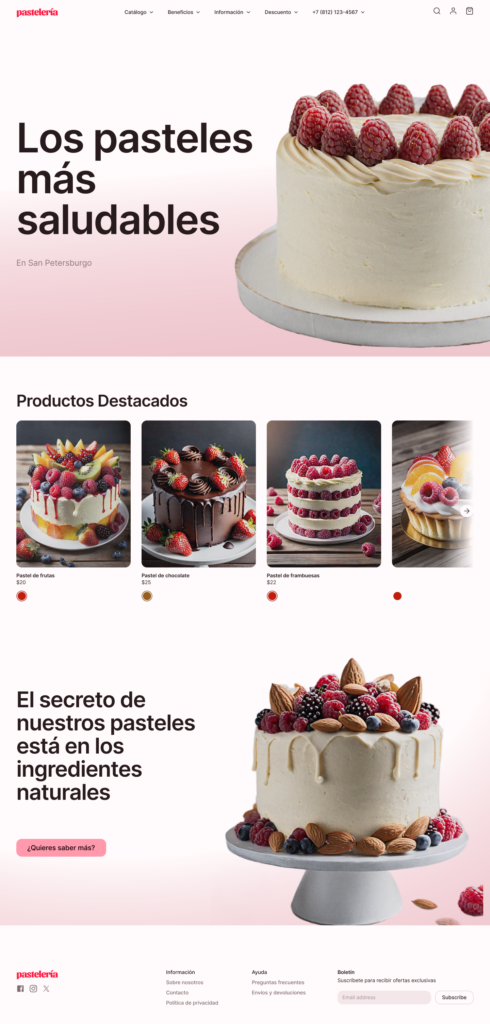
La segunda prueba implica definir los bloques de contenido y su orden, añadiendo detalles sobre los elementos en cada sección. En este caso pensé muy bien el detalle de los bloques, del contenido, qué quería y cómo para cada sección. Incluido todo lo que serían colores y estilos de los elementos para conseguir el diseño deseado:

Esta especificación permite a Figma crear un diseño más estructurado y adaptado a nuestras necesidades, ahorrando tiempo en la organización de los bloques y facilitando futuros ajustes.
La primera opción, con una descripción genérica, fue útil para crear un boceto visual rápido del sitio. Sin embargo, definir bloques específicos en la Opción 2 demostró ser mucho más efectivo para obtener un diseño adaptado y funcional. La conclusión es clara: cuanto más detallada sea la entrada inicial, más preciso y personalizado será el diseño generadopor Figma AI.
Probando First Draft en Móvil
La prueba de First Draft en dispositivos móviles sigue un proceso similar al de la versión web, con dos opciones principales una con versión de texto más general y una segunda en la que trabajo más la información que proporciono sobre los bloques. ¡Vamos a ver como quedan!
1. Opción 1: Descripción General
En esta primera opción, proporcioné solo una breve descripción de la empresa, sin definir específicamente los bloques de contenido. Figma tomó esta información general y generó un diseño móvil básico, útil como punto de partida visual.

La herramienta capturó la esencia de una pastelería en términos de colores y elementos, pero sin una disposición detallada o personalizada de las secciones. Esta opción es ideal cuando se busca visualizar rápidamente una idea sin detenerse en especificaciones concretas.
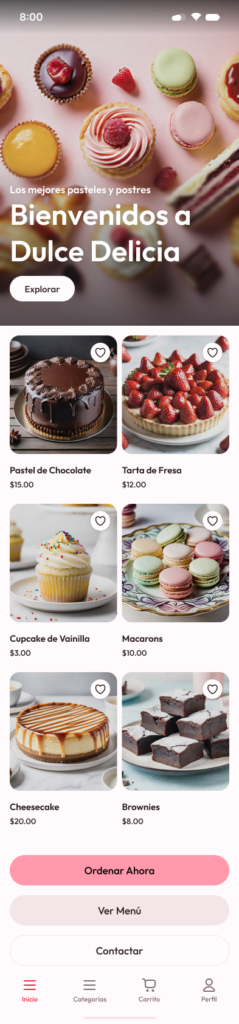
2. Opción 2: Definición Específica de Bloques
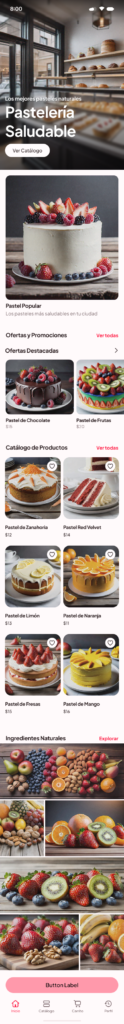
La segunda opción implicó una mayor especificación, definiendo los bloques de contenido que quería en el diseño móvil y detallando el orden y la información que cada sección debía mostrar. Este enfoque permitió a First Draft adaptar el diseño a las necesidades específicas de una tienda online, incluyendo secciones destacadas para productos, ofertas especiales y banner destacados, todo en un formato optimizado para una experiencia de usuario en dispositivos móviles.

Si quieres explorar el diseño completo, revisar los detalles de cada elemento y comparar visualmente ambas versiones, puedes hacerlo en mi Figma en el siguiente enlace: Ver pruebas en Figma. Aquí podrás ver cómo First Draft interpreta y adapta cada opción en el diseño del ecommerce de pastelería.
Beneficios del Uso de First Draft de Figma
Al implementar First Draft en el proceso de diseño, los profesionales encuentran una herramienta poderosa que acelera el desarrollo de ideas visuales y simplifica la creación de proyectos digitales. Ya sea que se trate de generar un primer boceto para inspirarse o de estructurar un diseño completo y funcional, First Draft ofrece múltiples ventajas que optimizan el flujo de trabajo.
A continuación, exploramos los beneficios clave de esta funcionalidad y cómo puede ayudar a diseñadores y equipos a crear proyectos efectivos en menos tiempo.
- Guía para estructurar: Los bloques generados ayudan a visualizar rápidamente el flujo de la página o la app.
- Borrador inicial de diseño: Proporciona un punto de partida, ideal para no comenzar desde cero.
- Inspiración visual: Es útil para obtener ideas de diseño rápidas y explorar posibles enfoques.
- Ahorro de tiempo en ajustes: Permite realizar cambios menores con rapidez sin perder la cohesión visual.
Pienso que todas estas novedades que nos trae Figma serán muy interesantes y sin duda marcarán una diferencia en cómo abordamos el proceso de diseño.
Explorando Otras Funciones adicionales de First Draft
Además de generar el contenido visual, First Draft incluye opciones para experimentar y realizar ajustes en el diseño:
- Modificación de colores: Prueba diferentes paletas, incluyendo modos oscuros y opciones personalizadas que reflejen la identidad de la marca.
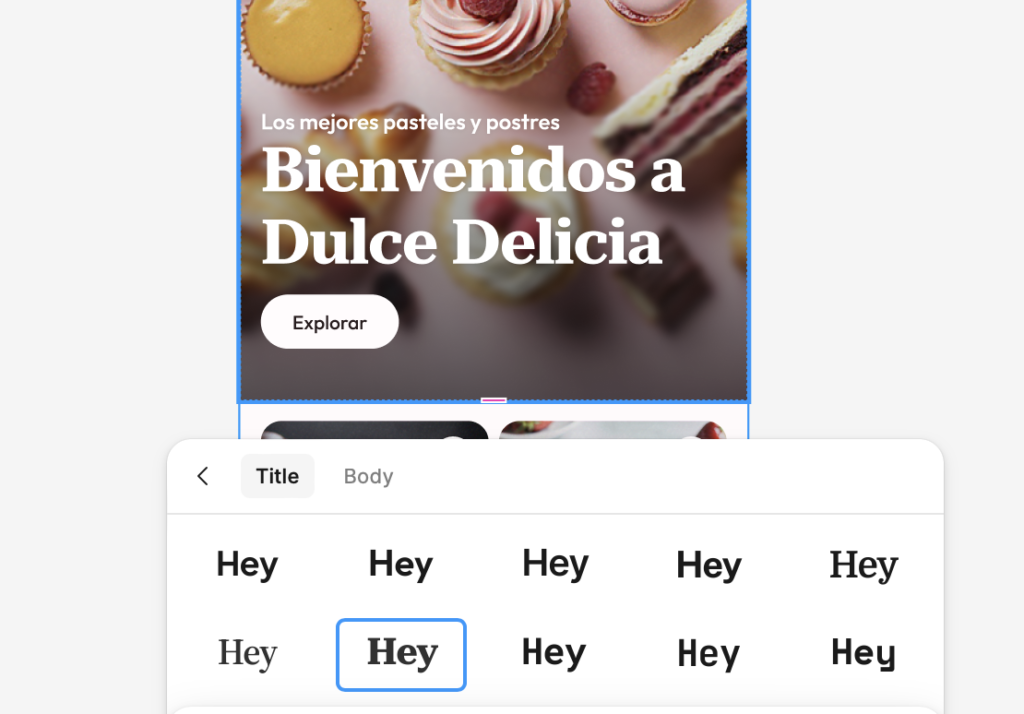
- Cambio de tipografía: Experimenta con diferentes fuentes para evaluar cómo afectan la estética y la legibilidad del diseño.
- Ajustes de espaciado y redondeado: Mejora la usabilidad ajustando el espaciado y el radio de bordes entre elementos, perfeccionando la estética.

First Draft de Figma es una herramienta ideal para diseñadores que buscan optimizar su flujo de trabajo al crear conceptos visuales de forma rápida y eficiente. Ya sea para obtener un borrador inicial o para explorar diseños completos en web y móvil, esta función facilita el proceso creativo y permite que los diseñadores concentren su energía en perfeccionar la experiencia visual.
¿Cuándo Usaré First Draft?
En mi caso personal, creo que First Draft puede ser especialmente útil para superar bloqueos creativos. Hay momentos en los que necesitamos un impulso para visualizar ideas, y esta herramienta se convierte en una aliada perfecta.
Pienso, sobre todo, en la sección de wireframes: aunque me gusta empezar siempre con un esbozo en papel, First Draft permite trasladar rápidamente ese concepto inicial a formato digital, dándole una estructura más formal que puedo presentar al cliente en poco tiempo.
Además, esta funcionalidad facilita experimentar con diferentes versiones del diseño sin perder el flujo de trabajo. Haciendo pruebas rápidas de colores o incluso de la versión «dark mode».
¿Te animas a probar First Draft en tu próximo proyecto?

Diseñadora UX/UI y Especialista en Marketing Digital
Creando experiencias intuitivas y estrategias efectivas.