Figma ha integrado recientemente una serie de herramientas basadas en inteligencia artificial, y una de las más interesantes es Make an image, una función que permite generar imágenes personalizadas directamente dentro del lienzo a partir de descripciones en lenguaje natural. La he probado como parte de mi día a día como diseñadora UX/UI, y aquí comparto la experiencia con un ejemplo práctico: un guacamayo azul y amarillo comiendo una fresa.
¿Qué es “Make an image” y qué aporta?
Make an image forma parte del nuevo ecosistema de funciones inteligentes en Figma, pensadas para acelerar procesos creativos y de diseño. Permite generar imágenes originales desde un prompt de texto, algo especialmente útil en fases tempranas de diseño o para enriquecer prototipos sin salir del entorno de trabajo.
La idea es que puedas visualizar conceptos con rapidez, sin depender de bancos de imágenes externos, y con la posibilidad de iterar desde el mismo prompt o mediante nuevas indicaciones.
Paso a paso de la prueba
Te voy a contar paso a paso una prueba que he hecho de creación de imagen de un loro, para que puedas ver hasta que punto y qué detalle esta funciona correctamente y qué me ofrece de resultados. ¡Espero que te sirvan mis consejos!
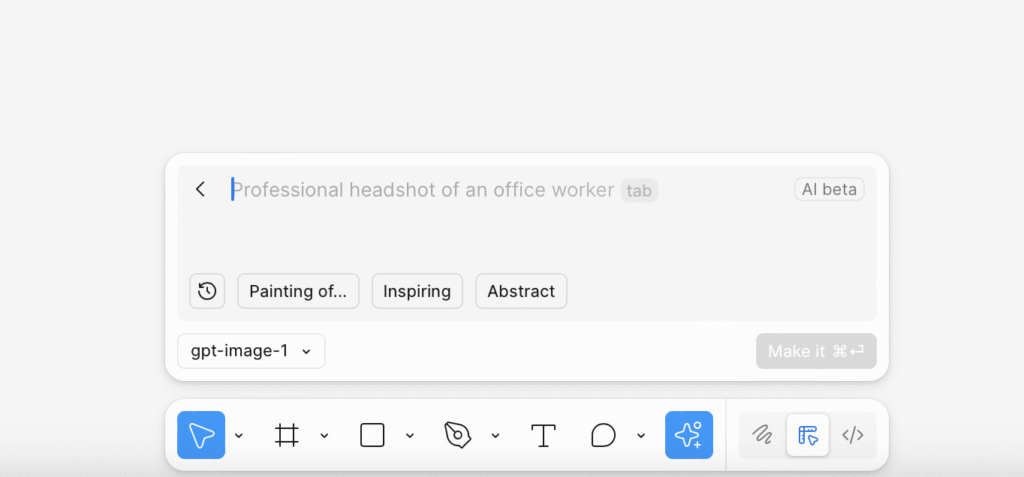
Paso 1: Activación de la herramienta
Desde la barra inferior de Figma, seleccioné el icono de IA (estrella). Se abre un panel donde puedes escribir un prompt, reutilizar imágenes previas o explorar etiquetas sugeridas como «Painting of…», «Abstract», etc. En mi caso escribí:
“Create an image of a parrot eating a strawberry. The parrot is a blue and yellow macaw. It has the strawberry on its legs.”

Al pulsar Make it ⌘⏎, la IA empieza a procesar.
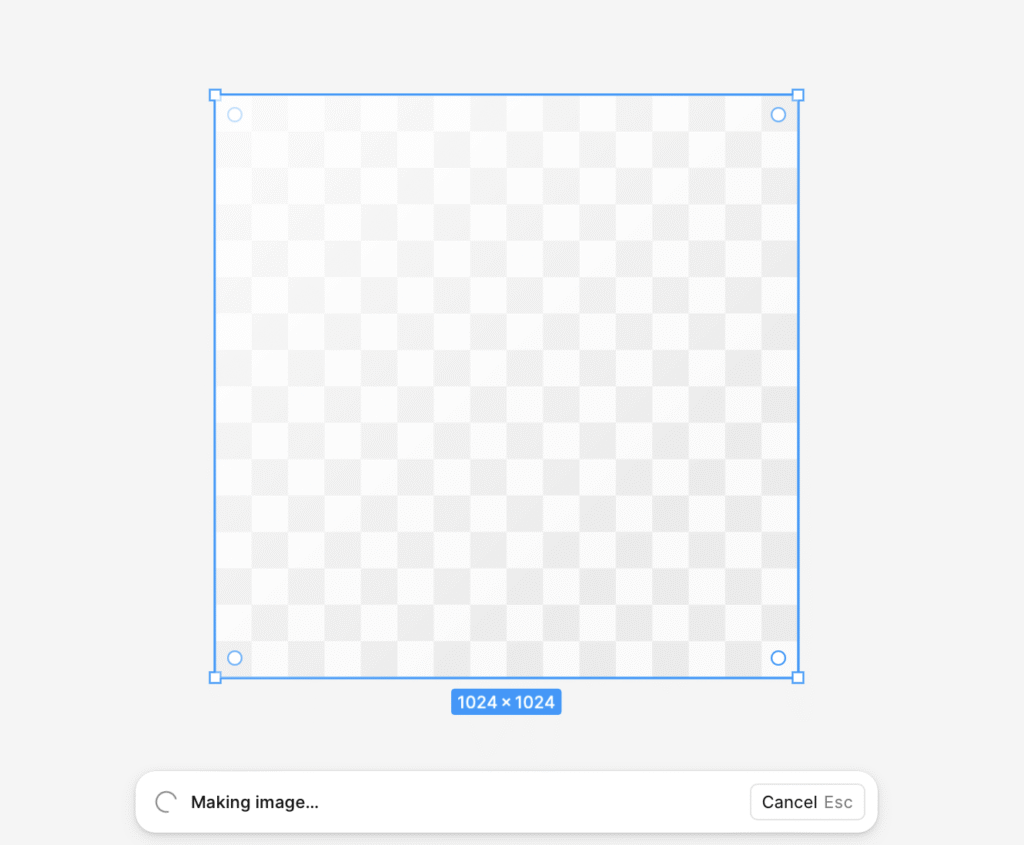
Paso 2: Generación de la imagen
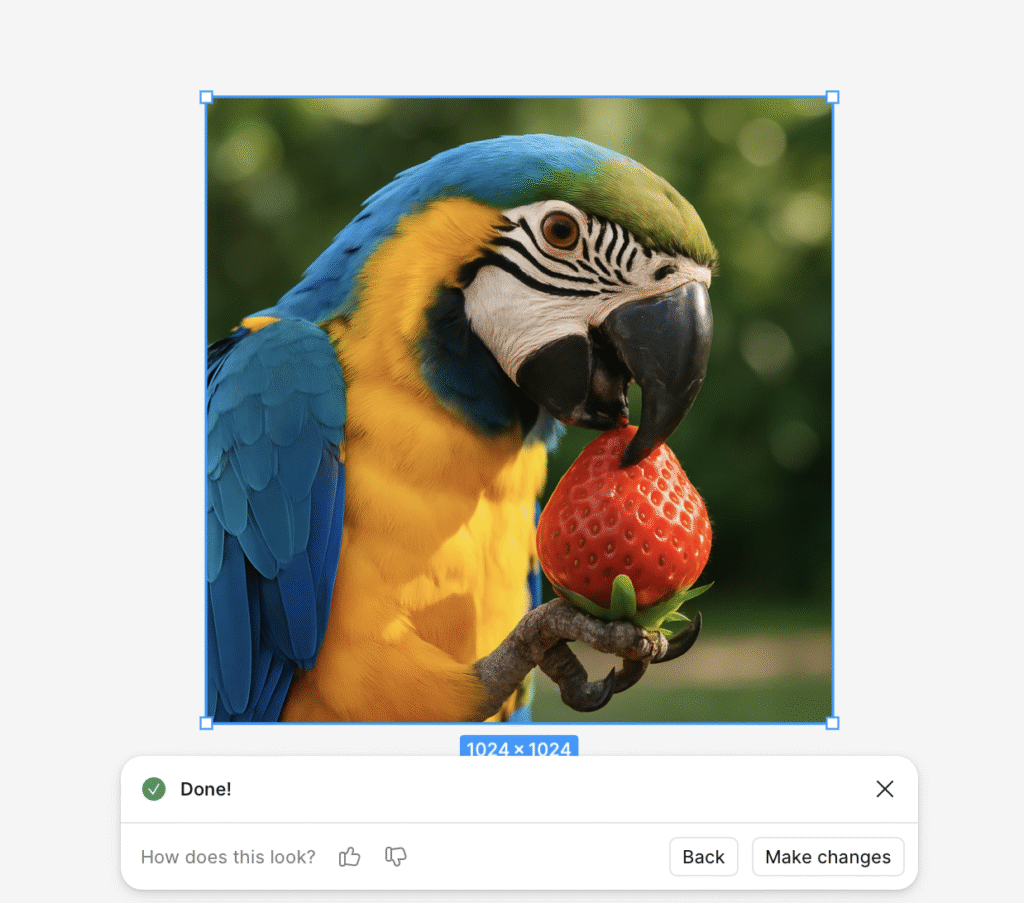
En pocos segundos, Figma presenta un recuadro de 1024×1024 px con el mensaje “Making image…”. El tiempo de espera fue muy razonable y la experiencia bastante fluida.

Paso 3: Resultado
El resultado: un guacamayo azul y amarillo realista, sosteniendo una fresa entre sus patas, exactamente como lo había descrito. La imagen era nítida, bien iluminada y con un nivel de detalle más que suficiente para mockups o contenido visual.

Paso 4: Ajustes con nuevo prompt
Una de las funciones más potentes es que puedes ajustar la imagen generada con nuevas indicaciones. Escribí:
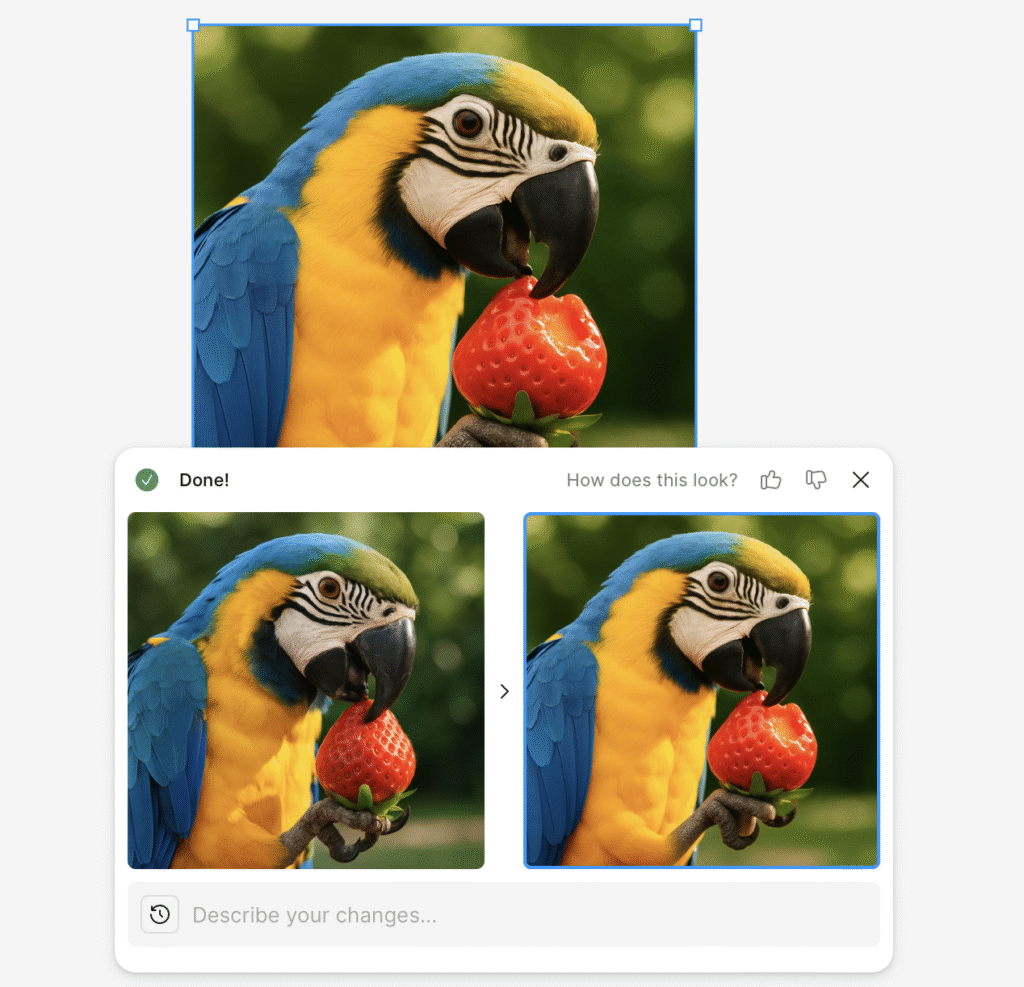
“I don’t want the parrot to have green on its head. Only yellow and blue on its body. The strawberry should look a little bitten because it has been bitten before by the parrot.”
El sistema genera una nueva versión y muestra una vista comparativa con el antes y después, lo que facilita la toma de decisiones y la iteración visual.

¿Vale la pena la herramienta de «Make an image» de Figma?
Sí, definitivamente. Make an image es una herramienta con mucho potencial para diseñadores. Desde mi experiencia, aporta velocidad, flexibilidad e integración directa en el flujo de trabajo.
- Ideal para prototipado o ideación visual
- Permite ajustes inmediatos desde texto
- Se integra directamente en el lienzo
- Reduce la dependencia de recursos externos
Como diseñadora, valoro mucho las herramientas que me permiten iterar con agilidad y mantenerme enfocada en el diseño. Esta funcionalidad, sin duda, es un gran paso en esa dirección.

Diseñadora UX/UI y Especialista en Marketing Digital
Creando experiencias intuitivas y estrategias efectivas.